Coding Layouts, links, and images?
| Coding Layouts, links, and images? 12 |
|
|
#619 Posted on 2016-02-13 17:32:27
Can someone please tell me how the new coding works? How do I post links to my characters, by using their names? Also, how do I get my tags and sigs to post on my page? I also can't get my layout to work lol.
4 members like this post.
|
Posted By Roanwatch #52790 Member is Offline 61 forum posts Send A Message |
|
#7721 Posted on 2016-02-22 07:50:09
I have same problems, I'd like to get to know too.
0 members like this post.
|
Posted By Akvelins ⚜️ #93735 Member is Offline 352 forum posts Send A Message |
|
#7728 Posted on 2016-02-22 08:05:36
Layouts are still HTML like always.
1 members like this post.
|
Posted By vos #32898 Member is Offline 728 forum posts Send A Message |
|
#7748 Posted on 2016-02-22 09:08:18
Thanks! :)
0 members like this post.
|
Posted By Akvelins ⚜️ #93735 Member is Offline 352 forum posts Send A Message |
|
#25624 Posted on 2016-04-01 15:05:46
How do we make an image smaller? I remember adding something to the code but I just don't remember the code :/
0 members like this post.
|
Posted By Sadie Mae #58081 Member is Offline 66 forum posts Send A Message |
|
#25917 Posted on 2016-04-02 11:51:26
After the image url, it's width=*
0 members like this post.
|
Posted By Endeavour #47503 Member is Offline 211 forum posts Send A Message |
|
#26439 Posted on 2016-04-03 16:59:11
Thank you! So say I want to make an image smaller I use photobucket for my photos so they already give me the code and everything so where would I put it? I can't even show you the code without it freaking :P
0 members like this post.
|
Posted By Sadie Mae #58081 Member is Offline 66 forum posts Send A Message |
|
#26442 Posted on 2016-04-03 17:19:58
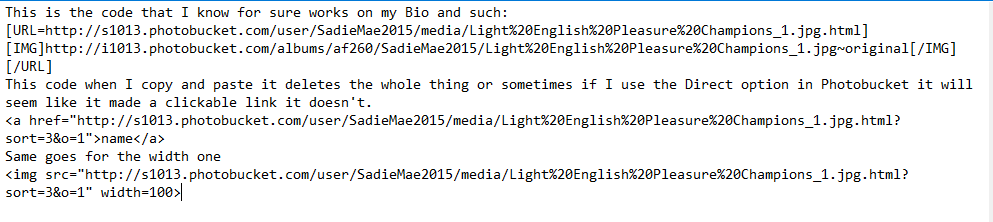
I wish I could show you a code by screenshotting it but it will stretch the forum. I just copied and pasted PhotoBucket's nice little Image Code that they provide. I have no clue why am having such a hard time remembering this lol also trying to get the type of link where I can say my Charries name and people can click on the name and it will direct them to the image. It is like trying to solve a Rubik's Cube blindfolded XP
0 members like this post.
|
Posted By Sadie Mae #58081 Member is Offline 66 forum posts Send A Message |
|
#27656 Posted on 2016-04-06 14:41:34
The width goes after the image url, so like <img src="image url here" width=*>
0 members like this post.
|
Posted By Endeavour #47503 Member is Offline 211 forum posts Send A Message |
|
#27720 Posted on 2016-04-06 16:16:47
You can also now put an image in the forum and it will automatically be resized. Just use the little buttons (the IMG one, specifically) up above where you post and put in the url to your screenshot. No resizing necessary!
0 members like this post.
|
Posted By Bruce Willis #96868 Member is Offline 863 forum posts Send A Message |
|
#28367 Posted on 2016-04-08 05:57:49
0 members like this post.
|
Posted By Sadie Mae #58081 Member is Offline 66 forum posts Send A Message |
|
#29112 Posted on 2016-04-10 07:44:32
You're using the wrong photobucket code :)
0 members like this post.
|
Posted By Endeavour #47503 Member is Offline 211 forum posts Send A Message |
|
#29475 Posted on 2016-04-11 05:00:47
Maybe a silly question but can only deluxe members use those codes? Or when we get to a certain level? I switched my pictures to .png and reloaded them to Photobucket copied and pasted the code and such but still with no luck am I able to get them to work. I even made and Imgur account to see if that was my problem but still both of those codes refuse to work
0 members like this post.
|
Posted By Sadie Mae #58081 Member is Offline 66 forum posts Send A Message |
|
#29557 Posted on 2016-04-11 12:40:03
Can you post again the code you're using?
0 members like this post.
|
Posted By Endeavour #47503 Member is Offline 211 forum posts Send A Message |
|
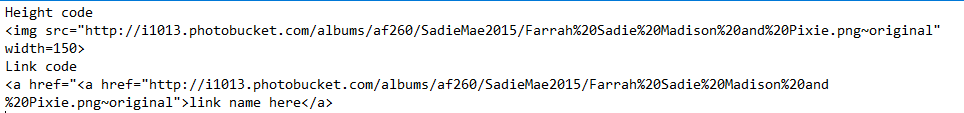
#29600 Posted on 2016-04-11 14:29:13
0 members like this post.
|
Posted By Sadie Mae #58081 Member is Offline 66 forum posts Send A Message |
12 |
|